Reframer
Are you tired of the tedious task of resizing device mockups in Figma? Ever wished for a magic wand that could make the process quick, effortless, and maybe fun? You’ve been looking in all the wrong places… Reframer is just one click away!
Reframer isn’t just about resizing your frames; it’s about doing it the smart way.
With its top-down responsive layout method, you’ll find that resizing is no longer a chore, but a breeze. Your frames will gracefully convert to a vertical auto layout, children will fill container horizontally and it’ll take care of positioning your top and bottom fixed elements (Navigation and Tab Bars).
Oh, and it’ll even switch to the right iOS Status Bar and Home Indicator style, just for kicks.
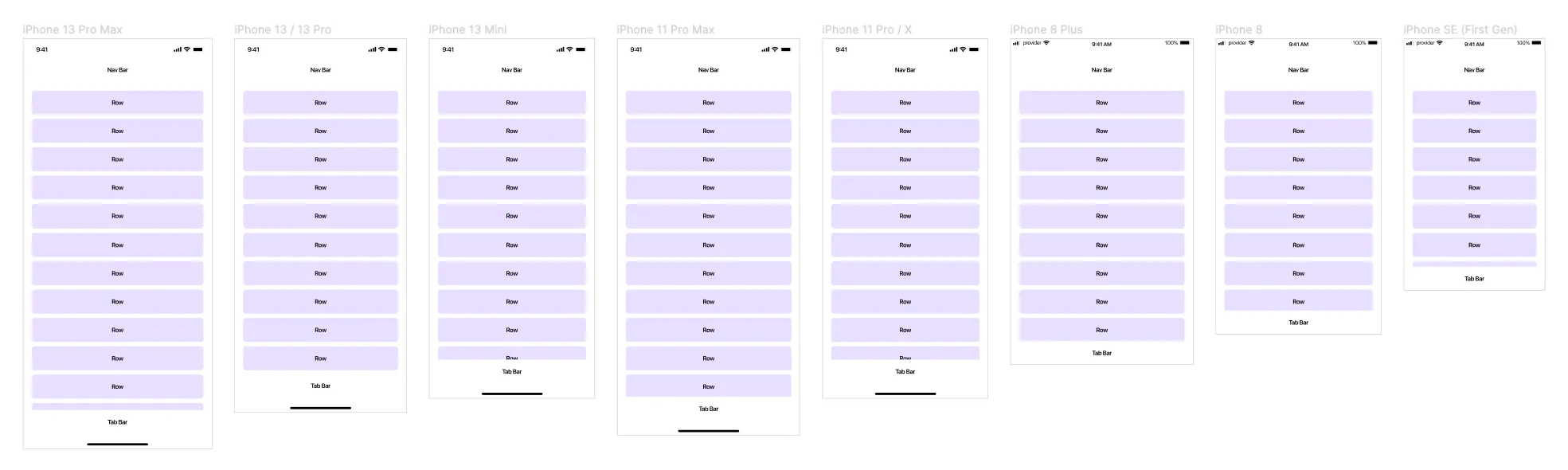
The Device Buffet
Got a specific device in mind? Reframer has you covered with an array of choices. From the iPhone 14 Pro Max to the classic iPhone SE (First Gen), and all the generations in between.
Reframer doesn’t currently have any Android devices to choose from, I haven’t had a need - but if enough people ask for them I’m always happy to add a few in.

Toggle Your Way to Glory
Why stop at just resizing to your chosen device; Reframer can save you time and toggle between device height and content height in a snap so you can see all the hidden elements in your design that are below the fold. Just run ‘Toggle Frame Hugging,’ and your content won’t be limited to the physical device height any more. Magic, right?

Vertical Scroll Prototype
Reframer automatically sets up your frame for vertical scrolling by adding the right prototype settings. Testing your design on the Figma iOS app just became a whole lot quicker. Go ahead; toggle hugging so you can see all of your design and launch the iOS app, it’s practically a one-click wonder.
Fixing Top and Bottom
For Reframer to work its magic on your top and bottom fixed elements, they need to be snugly tucked inside a Frame or Component named ‘Fixed Top’ or ‘Fixed Bottom.’ And yes, you can add absolutely positioned elements within them, so your FAB dreams can come true.
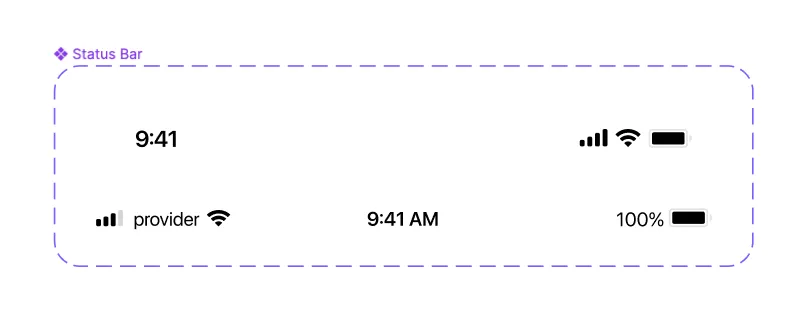
Status Bars and Home Indicators?
Worried about iOS Status Bars and Home Indicators? Don’t be. Reframer takes care of those too. As long as your Status Bar component has a ‘Notched’ variant property, it’ll automatically apply the correct iOS status bar style. Home Indicator? No problem; it toggles according to your chosen iOS device.

Absolutely Positioned Children
After Reframer works its resizing charm, you can still add absolutely positioned children to your mocks. Reframer respects their absolute positions when toggling devices. It’s like it can see into the future of your design!
Try out Reframer today in your workflow and let me know how it improves your process.